Interacción Cliente-Servidor con Flask y Python

Table of Contents
ToggleIntroducción
A continuación estaremos haciendo uso de un repositorio en github para practicar y ver de forma sencilla, la interacción Cliente-Servidor con Python y un servidor web con los módulos requests y Flask. Como así también, el formato json y el uso de recursos a través de la arquitectura REST. Si lo desea, puede repasar la introducción del módulo requests y la arquitectura Rest en nuestro artículo anterior.
Generalmente, los recursos de los servicios web están escritos en inglés, entonces podemos ir acostumbrándonos desde el comienzo. Este recurso permite obtener, agregar, modificar y eliminar alumnos. Cada uno tiene un par de claves “name” cuyo valor es el nombre, y “type” cuyo valor refiere a su estudio. Por tanto, nuestro servicio corre en la URL y puerto: http://127.0.0.1:5000 cuyo recurso expuesto es http://127.0.0.1:5000/alumnos.
Método GET
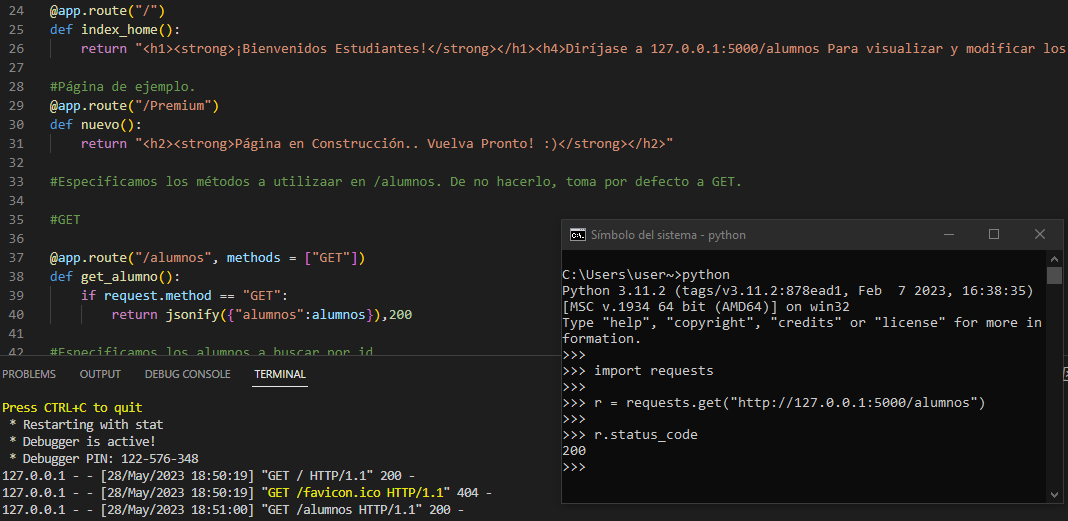
Lo primero que intentaremos hacer es realizar una petición GET para ver el resultado:
import requests
r = requests.get(“http://127.0.0.1:5000/alumnos”)
r.status_code
r.json()
Out:
200
{‘alumnos’: []}
Recordemos que la función json() lo que hace es obtener el resultado de la respuesta del servidor en formato JSON y lo convierte con las estructuras de python correspondientes (diccionarios y listas). Desde nuestra consola veríamos:
Prestemos atención a la respuesta de la función json(). Es un diccionario con un único elemento, cuya clave es «alumnos» y su valor una lista vacía. Lo cual significa que aún no hay empleados cargados en el recurso. Sin embargo ya sabemos que, luego de hacer esta petición, la lista de alumnos estará almacenada en diccionarios dentro de [«alumnos»].
A tener en cuenta
Cabe mencionar que, en el caso de querer obtener una salida mas “amigable” cuando llamamos a la función print, podríamos colocar print(“El código de estado es:”, r.status_code), en el caso de querer visualizar el código de estado. Tambíen, podríamos colocar print(“El contenido es:”, r.json()), en el caso de querer visualizar la respuesta en formato JSON por parte del servidor.

Método POST
Lo que haremos ahora será insertar datos, en este caso, nombres de alumnos (name) y tipos de estudios (type) a realizar representados por un número. Por lo tanto, el código se vería de la siguiente manera:
r = requests.post(«http://127.0.0.1:5000/alumnos»,
json={«name»: «Mario», «type»:»Contador»})
r.status_code
r.json()
Out:
201
‘Los datos se han cargado satisfactoriamente!’
En los servicios con arquitectura REST, el código 201 nos indica que se insertó de forma exitosa un nuevo registro a un recurso. También tenemos como respuesta “Los datos se han cargado satisfactoriamente!” y por ser el primer registro en cargarse le corresponde el id = 0.
En base a lo anterior, seguiremos añadiendo registros:
(«Pedro», «Programación»),
(«Sofia», «Abogacía»),
(«Brenda», «Veterinaria»)
Si todo ha salido bien, al ejecutar el código de estado y la función json, deberíamos ver:
201
‘Los datos se han cargado satisfactoriamente!‘
Ahora bien, ya que tenemos algunos alumnos. Si volvemos a ejecutar nuestro código:
r = requests.get(“http://127.0.0.1:5000/alumnos”)
r.status_code
r.json()
Out:
200
{‘alumnos’: [{‘id’: 0,’Nombre’: ‘Mario’, ‘Especialidad’: ‘Contador’}, {‘id’: 1, ‘Nombre’:’Pedro’, ‘Especialidad’: ‘Programación’}, {‘id’: 2, ‘Nombre’: ‘Sofia’, ‘Especialidad’: ‘Abogacía’}, {‘id’: 3, ‘Nombre’: ‘Brenda’, ‘Especialidad’: ‘Veterinaria’}]}
Por lo tanto, el contenido de respuesta[«alumnos«] ya no es una lista vacía. Cada uno de sus elementos representa a un alumno en un diccionario. Es decir, cada alumno tiene tres claves: un identificador numérico («id»), un Nombre («name») y una Especialidad («type«).
Podemos recorrer cada uno de los alumnos usando un bucle “for” de la siguiente forma:
r = requests.get(«http://127.0.0.1:5000/alumnos»)
if r.status_code == 200:
datos = r.json()
for alumno in datos[«alumnos»]:
print(«Alumno», alumno[«id»])
print(«Nombre:», alumno[«name»])
print(«Estudio:», alumno[«type»])
else:
print(«Ocurrió un error.»)
Visualizar datos
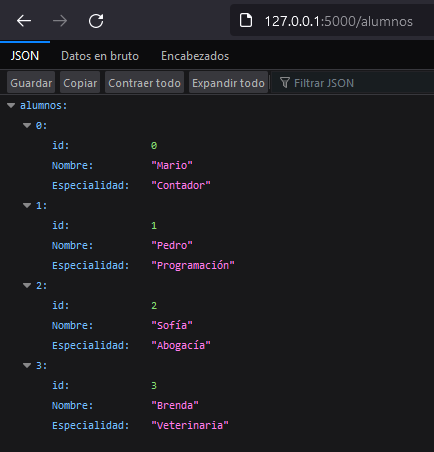
Teniendo en cuenta que cada vez que visitamos una dirección de URL desde un navegador web se realiza una petición del tipo GET. Podemos ver el contenido de nuestros datos a través del navegador:
Ahora bien, también podemos hacer uso de este método para llamar a un trabajador en especial a través de su id. Por lo tanto, haríamos lo siguiente:
r = requests.get(«http://127.0.0.1:5000/alumno/2»)
En nuestra consola veríamos:

Método PUT
Ya hemos visto como funcionan los métodos GET, en el caso de querer obtener y visualizar la información, y POST, para cargar datos a dichos recursos. Ahora bien, ¿Cómo hacemos en el caso de querer actualizar o cambiar algún dato? Para ello usamos el método PUT.

Lo que haremos será pasar como argumento un diccionario con las claves que queremos modificar y sus respectivos valores, que luego serán convertidas a formato JSON automáticamente por la librería. Suponiendo que querermos actualizar el campo “type” que refiere al estudio de un alumno. Haremos uso de requests.put() de la siguiente forma:
datos = {“type”:“Programación”}
r = requests.put(“http://alumnos:5000/1”, json = datos)
r.status_code
Esto también nos dará como resultado un código de estado 201. Luego podemos visualizar el recurso actualizado con GET como hemos visto antes.

También podemos modificar más de una clave de forma simultánea. Por ejemplo, si queremos modificar el nombre y la especialidad, simplemente haríamos:
datos = {“name”:”José”, “type”: “Arquitectura”}
r = requests.put(“http://127.0.0.1:5000/alumnos/1”, json = datos)
r.status_code
r.json()
Out:
201
’La Especialidad se ha cambiado con éxito’
A tener en cuenta
En algunos casos, se usa el código de estado 204 cuando utilizamos el método PUT ya que significa que el recurso se ha cargado satisfactoriamente. No obstante, no retorna ningún contenido. Debido a esto es que NO podemos llamar a r.json(). Por tanto, con el método 201 podemos visualizar los cambios con la respuesta “¡La especialidad se ha cambiado con éxito”
En el caso de haber un error cuando se cargan o actualizan los recursos, deberíamos tener como respuesta un código de estado 400 o 404.
Método DELETE
Finalmente, si queremos eliminar un registro en un recurso debemos hacer uso de requests.delete(). Por ejemplo:
r = requests.delete(“http://127.0.0.1:5000/alumnos/3”)
r.status_code
Out:
200
De esta forma eliminamos el registro cuyo id = 3 (Brenda).
De esta forma concluimos en la importancia de saber la interacción Cliente-Servidor con Flask, y especialmente con Python, ya que a partir de esto podemos empezar a generar formularios para que los clientes ingresen sus datos de una manera más «amigable», guardar los datos ingresados a en una base de datos, interactuar con distintos módulos o programas etc..